圖層混亂不清?別擔心!形狀圖層的使用很容易在兩小時內完成
剛開始學AE的小伙伴,可能會遇到各種各樣的圖層,讓人傻傻的分不清,仿佛回到了多年前學PS的時代。
形狀圖層(ShapeLayer)它是UI設計師最需要掌握和最實用的圖層類型,可以滿足一般矢量圖形從創(chuàng)建到設置動畫的大部分需求。
AE圖層界面
與大多數圖層類型相同,Shapelayer圖層具有AnchorPoint(中心點)、Position(移動)、Rotation(旋轉)、Scale(縮放)和Opacity(不透明度)等基本屬性,動畫可以設置上述任何屬性。
但在真正理解了形狀圖層的原理后,操作起來非常簡單,下面就讓我們來學習一下形狀圖層的應用方法。
如何創(chuàng)建Shapelayer?
這里介紹四種創(chuàng)建Shapelayer的常用方法。
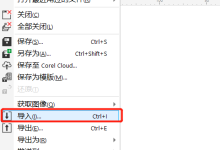
第一種方法:打開Aftereffects,在頂部菜單欄中執(zhí)行“Layer”(圖層)>”New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“Layer”>“New”>“ShapeLayer”命令
第二種方法:用鼠標右擊Afterefects編輯區(qū)域的空白區(qū)域,激活彈出窗口,執(zhí)行“New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“New”>“ShapeLayer”命令
第三種方法:使用“鋼筆工具”勾勒出任何路徑,不選擇任何圖層,就會自動生成shapelayer圖層。
TIPS:在這種操作中,如果在使用“鋼筆工具”勾勒路徑之前選擇一個圖層,Aftereffects將默認在選定的圖層中創(chuàng)建Mask蒙版圖層。請注意。
第四種方法:使用“幾何圖形工具”繪制基本幾何圖形,未選擇任何圖層,將自動生成Shapelayer圖層,如圖所示。
Shapelayer圖層
TIPS:Shapelayer下可連續(xù)創(chuàng)建多個路徑圖形,基本圖形和鋼筆路徑圖形均可。
使用Contents屬性
在創(chuàng)建Shapelayer圖層后,激活圖層的下拉箭頭,會看到一個關于“Contents“(內容)字符,在字符右側會看到Add(增加)擴展箭頭,這是Contents屬性命令的隱藏面板。單擊箭頭后的效果如圖所示。
Shapelayer圖層的下拉選項
1.如何在蒙版中添加Contents屬性?
單擊Contents字符右側的Add(增加)擴展箭頭,在下拉菜單中選擇“Rectangle“(矩形)選項,然后單擊“完成添加”選項。添加后,該屬性將顯示在Contents中,如圖所示。
添加“Rectangle”屬性
2.Contents屬性堆棧
對于contents屬性來說,如果單獨使用,只能算是一些單獨的小命令,也就不足為奇了。但是,如果你使用多個屬性,你會發(fā)現很多效果實際上可以多樣化,這就是shapelayer的魅力所在,如圖所示。
Contents屬性堆棧
接下來給大家講解一下多個Contents屬性疊加堆棧的使用方法。
(1)圖形創(chuàng)建小組
首先,創(chuàng)建一個空白的Shapelayer圖層,然后利用Contents屬性中的Rectangle(矩形)功能創(chuàng)建一個沒有任何顏色填充的矩形。
Rectangle(矩形)功能
然后使用Ellipse(橢圓形)、Polystar(星形)和Path(用鋼筆自定義繪制)屬性功能分別繪制圓形、星形和自定義圖形,從而與上一步繪制的矩形形成整個Contents屬性的圖形團隊,如圖所示。
創(chuàng)建Contents屬性的圖形團隊
最后,介紹其他圖形路徑命令:
Rectangle:矩形。
Size:矩形尺寸。
Position:矩形位移。
Roundness:矩形圓角。
Ellipse:橢圓形。
Size:橢圓尺寸。
Position:橢圓位移。
Polystar:星形。
Type:星形(Star/Polygon是可選的具體星形類型)。
Points:星形頂點數。
Position:星形位移參數。
Rotation:星形旋轉參數。
OuterRadius:星形外部半徑。
InnerRadius:星形內部半徑。
InnerRoundness:圓角在星形內部。
OuterRoundness:圓角在星形外。
Path:路徑(自定義創(chuàng)建的路徑錨點將在單擊后選擇)。
(2)填充上色隊
當我們根據需要創(chuàng)建所需的圖形路徑時,我們需要填充和著色圖形。這里將介紹Contents屬性下的填充著色團隊。在具體的UI動態(tài)生產中,您可以根據實際需要使用不同的命令來填充您想要的顏色或邊緣。
在實際操作中,我們經常使用Fill(純色填充)、Stroke(描邊)、GradientFill(漸變填充)和GradientStroke(漸變描邊)這些填充著色命令,這里依次展示效果,如圖所示。
填充上色隊
問答:關于Composite合成選項
有兩個參數可供選擇,AbovePreviousinSameGroup(同組內前顯示)和BelowPreviousinSameGroup(同組內后顯示)主要用于判斷兩個或兩個以上填充屬性使用時填充屬性之間的前后顯示關系。
讓我們舉個例子。
圖中的四個圖形被賦予了紅色Fill(純色填充)和GradientStroke(漸變描邊)效果,因為GradientStroke(漸變描邊)是“AbovePreviousinSameGroup(同組內前層顯示)”命令,Fill(純色填充)的選擇是“BelowPreviousinSameGroup命令(顯示在同一組的后層),所以在圖中可以看到填充的關系是“漸變描邊”顯示在“純色填充”的前面,描邊覆蓋了紅色填充的效果。
“漸變描邊”顯示在“純色填充”前
接下來,將上述命令屬性反過來進行選擇,即將紅色Fill(純色填充)調整到前層顯示,GradientStroke調整到后層顯示時,圖形效果會有明顯的差異,如圖所示。
“漸變描邊”顯示在“純色填充”后面
以下是對其他填充上色命令的介紹:
Stroke(描述)參數介紹
Composite:合成選項。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(此操作必須在激活下面的Dashes選項時才能看到)。
LineJoin:線段類型(圓角/導角/尖角)。
MiterLimit:角限制設置。
Dashes:調整描邊的虛線效果(包括段數/位移)。
GradientFill(漸變填充)參數介紹
FillRule/Even-odd:奇偶規(guī)則。
non-zerowindingrule:非零環(huán)繞規(guī)則。
Composite:合成選項。
Type:漸變模式(線性漸變/環(huán)形漸變)。
StartPoint:漸變開始位置。
EndPoint:漸變結束的位置。
Color:顏色選擇器。
Opacity:不透明度。
GradientStroke(漸變描述)參數介紹
Composite:合成選項。
Type:漸變模式(包括線性漸變/環(huán)形漸變)。
StartPoint:漸變開始位置。
EndPoint:漸變結束的位置。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(這種效果只有在激活下面的Dashes選項時才能看到)。
LineJoin:線段類型(圓角/導角/尖角)。
MiterLimit:角限制設置。
Dashes:調整描邊的虛線效果(包括段數和位移)。
(3)路徑效果小組
當根據需要創(chuàng)建所需的圖形路徑并填充適當的顏色和邊緣時,下一步將為這些圖形添加動態(tài)效果。這里將使用具有Contents屬性的“路徑效應團隊”。在這個團隊中,有各種各樣的動態(tài)效果可供設置,下面將逐一介紹。
MergePath(路徑融合):該命令類似于路徑的布爾運算,其主要功能是交叉并集Shapelayer下的幾個圖形,如圖所示。
MergePath(路徑融合)
TIPS:與布爾運算命令不同,布爾運算是針對Mask圖層的,而MergePath命令是針對Shapelayer圖層的。
OffsetPath(路徑偏移):該命令主要負責圖形路徑的膨脹或收縮偏移,并調整圓角,如圖所示。
OffsetPath(路徑偏移)
具體參數說明
Amount:值(正數為向外膨脹,負數為向內收縮)。
LineJoin:線段類型(圓角/導角/尖角)。
MiterLimit:角限制設置。
Pucker/Bloat(褶皺/膨脹):該命令主要用于創(chuàng)建圖形的常規(guī)褶皺和膨脹效果,如圖所示。其中,如果Amount值為正,則中心向外膨脹;如果Amount值為負,則中心向內收縮。
Pucker/Bloat(褶皺/膨脹)
Repeater(重復):該命令主要用于創(chuàng)建圖形的重復效果,并可以設置重復圖形的數量、旋轉和縮放參數。圖中顯示了使用圓路徑并賦予Repeater屬性的效果。
Repeater(重復)
具體參數說明
Copies:重復的數量。
Offset:偏移值。
Composite:合成選項。
Transform:變換參數。
AnchorPoint:中心點。
Position:位移。
Scale:縮放。
Rotation:旋轉。
StartOpacity:開始時的透明參數。
EndOpacity:透明參數結束。
RoundCorners(圓角):該命令主要負責創(chuàng)建圖形的圓角效果,如圖所示。其中,Radius(圓角值)值越大,圓角效果越明顯,反之亦然。
RoundCorners(圓角)
TrimPaths(修剪路徑):該命令主要用于創(chuàng)建更常用的路徑運動效果,如圖所示,ICON動態(tài)效果的制作非常實用。
TrimPaths(修剪路徑)
具體參數說明
Start:路徑開始時的位置。
End:路徑結束時的位置。
Offset:偏移值。
TrimMultipleShapes:多圖形修剪時的參數設置。
Individually:獨立類型(如果在同一Shapelaye層中有多個路徑,則該命令將使多個路徑動畫依次完成運動,而不是同時完成多個路徑動畫)。
Simultaneously:同期類型(與Individually類型相反,如果在同一個Shapelayer層中選擇此命令,所有路徑動畫都將同時移動)。
Twist(扭曲):該命令主要用于創(chuàng)建路徑的扭曲變形效果,如圖所示。
Twist(扭曲)
具體參數說明
Angle:扭曲角度。
Center:扭曲中心位置。
WigglePaths(路徑抖動):如圖所示,該命令主要用于創(chuàng)建路徑抖動或電波變形的效果。
WigglePaths(路徑抖動)
具體參數說明
Size:尺寸。
Detail:細節(jié)參數。
Points:頂點類型(尖銳/光滑)。
Wiggles/Second:每秒抖動的次數。
Correlation:抖動段值。
TemporalPhase:時間相值。
SpatialPhase:空間相位值。
RandomSeed:隨機值。
WiggleTransform(路徑變換抖動):這個命令類似于WiglePaths命令。兩者的區(qū)別在于WiglePaths控制單個路徑的抖動效果,路徑本身會變形。WigleTransform更像是控制Shapelayer圖層的空間抖動效果,單個路徑本身不會抖動變形,如圖所示。
WiggleTransform(路徑變換抖動)
其具體參數配置與WiglePaths相同,但在此基礎上增加了AnchorPoint(中心點)、Position(位移)、Scale(縮放)和Rotation(旋轉)等參數。
ZigZag(路徑波折):該命令主要用于創(chuàng)建類似于均勻峰谷的路徑效果,如圖所示。
ZigZag(路徑波折)
具體參數說明
Size:尺寸。
RidgesPerSegment:突起段數。
Points:頂點類型(尖銳/光滑)。

圖層混亂不清?別擔心!形狀圖層的使用很容易在兩小時內完成
剛開始學AE的小伙伴,可能會遇到各種各樣的圖層,讓人傻傻的分不清,仿佛回到了多年前學PS的時代。
形狀圖層(ShapeLayer)它是UI設計師最需要掌握和最實用的圖層類型,可以滿足一般矢量圖形從創(chuàng)建到設置動畫的大部分需求。
AE圖層界面
與大多數圖層類型相同,Shapelayer圖層具有AnchorPoint(中心點)、Position(移動)、Rotation(旋轉)、Scale(縮放)和Opacity(不透明度)等基本屬性,動畫可以設置上述任何屬性。
但在真正理解了形狀圖層的原理后,操作起來非常簡單,下面就讓我們來學習一下形狀圖層的應用方法。
如何創(chuàng)建Shapelayer?
這里介紹四種創(chuàng)建Shapelayer的常用方法。
第一種方法:打開Aftereffects,在頂部菜單欄中執(zhí)行“Layer”(圖層)>”New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“Layer”>“New”>“ShapeLayer”命令
第二種方法:用鼠標右擊Afterefects編輯區(qū)域的空白區(qū)域,激活彈出窗口,執(zhí)行“New”(新建)>”ShapeLayer命令(形狀層)完成創(chuàng)建,如圖所示。
執(zhí)行“New”>“ShapeLayer”命令
第三種方法:使用“鋼筆工具”勾勒出任何路徑,不選擇任何圖層,就會自動生成shapelayer圖層。
TIPS:在這種操作中,如果在使用“鋼筆工具”勾勒路徑之前選擇一個圖層,Aftereffects將默認在選定的圖層中創(chuàng)建Mask蒙版圖層。請注意。
第四種方法:使用“幾何圖形工具”繪制基本幾何圖形,未選擇任何圖層,將自動生成Shapelayer圖層,如圖所示。
Shapelayer圖層
TIPS:Shapelayer下可連續(xù)創(chuàng)建多個路徑圖形,基本圖形和鋼筆路徑圖形均可。
使用Contents屬性
在創(chuàng)建Shapelayer圖層后,激活圖層的下拉箭頭,會看到一個關于“Contents“(內容)字符,在字符右側會看到Add(增加)擴展箭頭,這是Contents屬性命令的隱藏面板。單擊箭頭后的效果如圖所示。
Shapelayer圖層的下拉選項
1.如何在蒙版中添加Contents屬性?
單擊Contents字符右側的Add(增加)擴展箭頭,在下拉菜單中選擇“Rectangle“(矩形)選項,然后單擊“完成添加”選項。添加后,該屬性將顯示在Contents中,如圖所示。
添加“Rectangle”屬性
2.Contents屬性堆棧
對于contents屬性來說,如果單獨使用,只能算是一些單獨的小命令,也就不足為奇了。但是,如果你使用多個屬性,你會發(fā)現很多效果實際上可以多樣化,這就是shapelayer的魅力所在,如圖所示。
Contents屬性堆棧
接下來給大家講解一下多個Contents屬性疊加堆棧的使用方法。
(1)圖形創(chuàng)建小組
首先,創(chuàng)建一個空白的Shapelayer圖層,然后利用Contents屬性中的Rectangle(矩形)功能創(chuàng)建一個沒有任何顏色填充的矩形。
Rectangle(矩形)功能
然后使用Ellipse(橢圓形)、Polystar(星形)和Path(用鋼筆自定義繪制)屬性功能分別繪制圓形、星形和自定義圖形,從而與上一步繪制的矩形形成整個Contents屬性的圖形團隊,如圖所示。
創(chuàng)建Contents屬性的圖形團隊
最后,介紹其他圖形路徑命令:
Rectangle:矩形。
Size:矩形尺寸。
Position:矩形位移。
Roundness:矩形圓角。
Ellipse:橢圓形。
Size:橢圓尺寸。
Position:橢圓位移。
Polystar:星形。
Type:星形(Star/Polygon是可選的具體星形類型)。
Points:星形頂點數。
Position:星形位移參數。
Rotation:星形旋轉參數。
OuterRadius:星形外部半徑。
InnerRadius:星形內部半徑。
InnerRoundness:圓角在星形內部。
OuterRoundness:圓角在星形外。
Path:路徑(自定義創(chuàng)建的路徑錨點將在單擊后選擇)。
(2)填充上色隊
當我們根據需要創(chuàng)建所需的圖形路徑時,我們需要填充和著色圖形。這里將介紹Contents屬性下的填充著色團隊。在具體的UI動態(tài)生產中,您可以根據實際需要使用不同的命令來填充您想要的顏色或邊緣。
在實際操作中,我們經常使用Fill(純色填充)、Stroke(描邊)、GradientFill(漸變填充)和GradientStroke(漸變描邊)這些填充著色命令,這里依次展示效果,如圖所示。
填充上色隊
問答:關于Composite合成選項
有兩個參數可供選擇,AbovePreviousinSameGroup(同組內前顯示)和BelowPreviousinSameGroup(同組內后顯示)主要用于判斷兩個或兩個以上填充屬性使用時填充屬性之間的前后顯示關系。
讓我們舉個例子。
圖中的四個圖形被賦予了紅色Fill(純色填充)和GradientStroke(漸變描邊)效果,因為GradientStroke(漸變描邊)是“AbovePreviousinSameGroup(同組內前層顯示)”命令,Fill(純色填充)的選擇是“BelowPreviousinSameGroup命令(顯示在同一組的后層),所以在圖中可以看到填充的關系是“漸變描邊”顯示在“純色填充”的前面,描邊覆蓋了紅色填充的效果。
“漸變描邊”顯示在“純色填充”前
接下來,將上述命令屬性反過來進行選擇,即將紅色Fill(純色填充)調整到前層顯示,GradientStroke調整到后層顯示時,圖形效果會有明顯的差異,如圖所示。
“漸變描邊”顯示在“純色填充”后面
以下是對其他填充上色命令的介紹:
Stroke(描述)參數介紹
Composite:合成選項。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(此操作必須在激活下面的Dashes選項時才能看到)。
LineJoin:線段類型(圓角/導角/尖角)。
MiterLimit:角限制設置。
Dashes:調整描邊的虛線效果(包括段數/位移)。
GradientFill(漸變填充)參數介紹
FillRule/Even-odd:奇偶規(guī)則。
non-zerowindingrule:非零環(huán)繞規(guī)則。
Composite:合成選項。
Type:漸變模式(線性漸變/環(huán)形漸變)。
StartPoint:漸變開始位置。
EndPoint:漸變結束的位置。
Color:顏色選擇器。
Opacity:不透明度。
GradientStroke(漸變描述)參數介紹
Composite:合成選項。
Type:漸變模式(包括線性漸變/環(huán)形漸變)。
StartPoint:漸變開始位置。
EndPoint:漸變結束的位置。
Color:顏色選擇器。
Opacity:不透明度。
StrokeWidth:描邊寬度。
LineCap:線帽(這種效果只有在激活下面的Dashes選項時才能看到)。
LineJoin:線段類型(圓角/導角/尖角)。
MiterLimit:角限制設置。
Dashes:調整描邊的虛線效果(包括段數和位移)。
(3)路徑效果小組
當根據需要創(chuàng)建所需的圖形路徑并填充適當的顏色和邊緣時,下一步將為這些圖形添加動態(tài)效果。這里將使用具有Contents屬性的“路徑效應團隊”。在這個團隊中,有各種各樣的動態(tài)效果可供設置,下面將逐一介紹。
MergePath(路徑融合):該命令類似于路徑的布爾運算,其主要功能是交叉并集Shapelayer下的幾個圖形,如圖所示。
MergePath(路徑融合)
TIPS:與布爾運算命令不同,布爾運算是針對Mask圖層的,而MergePath命令是針對Shapelayer圖層的。
OffsetPath(路徑偏移):該命令主要負責圖形路徑的膨脹或收縮偏移,并調整圓角,如圖所示。
OffsetPath(路徑偏移)
具體參數說明
Amount:值(正數為向外膨脹,負數為向內收縮)。
LineJoin:線段類型(圓角/導角/尖角)。
MiterLimit:角限制設置。
Pucker/Bloat(褶皺/膨脹):該命令主要用于創(chuàng)建圖形的常規(guī)褶皺和膨脹效果,如圖所示。其中,如果Amount值為正,則中心向外膨脹;如果Amount值為負,則中心向內收縮。
Pucker/Bloat(褶皺/膨脹)
Repeater(重復):該命令主要用于創(chuàng)建圖形的重復效果,并可以設置重復圖形的數量、旋轉和縮放參數。圖中顯示了使用圓路徑并賦予Repeater屬性的效果。
Repeater(重復)
具體參數說明
Copies:重復的數量。
Offset:偏移值。
Composite:合成選項。
Transform:變換參數。
AnchorPoint:中心點。
Position:位移。
Scale:縮放。
Rotation:旋轉。
StartOpacity:開始時的透明參數。
EndOpacity:透明參數結束。
RoundCorners(圓角):該命令主要負責創(chuàng)建圖形的圓角效果,如圖所示。其中,Radius(圓角值)值越大,圓角效果越明顯,反之亦然。
RoundCorners(圓角)
TrimPaths(修剪路徑):該命令主要用于創(chuàng)建更常用的路徑運動效果,如圖所示,ICON動態(tài)效果的制作非常實用。
TrimPaths(修剪路徑)
具體參數說明
Start:路徑開始時的位置。
End:路徑結束時的位置。
Offset:偏移值。
TrimMultipleShapes:多圖形修剪時的參數設置。
Individually:獨立類型(如果在同一Shapelaye層中有多個路徑,則該命令將使多個路徑動畫依次完成運動,而不是同時完成多個路徑動畫)。
Simultaneously:同期類型(與Individually類型相反,如果在同一個Shapelayer層中選擇此命令,所有路徑動畫都將同時移動)。
Twist(扭曲):該命令主要用于創(chuàng)建路徑的扭曲變形效果,如圖所示。
Twist(扭曲)
具體參數說明
Angle:扭曲角度。
Center:扭曲中心位置。
WigglePaths(路徑抖動):如圖所示,該命令主要用于創(chuàng)建路徑抖動或電波變形的效果。
WigglePaths(路徑抖動)
具體參數說明
Size:尺寸。
Detail:細節(jié)參數。
Points:頂點類型(尖銳/光滑)。
Wiggles/Second:每秒抖動的次數。
Correlation:抖動段值。
TemporalPhase:時間相值。
SpatialPhase:空間相位值。
RandomSeed:隨機值。
WiggleTransform(路徑變換抖動):這個命令類似于WiglePaths命令。兩者的區(qū)別在于WiglePaths控制單個路徑的抖動效果,路徑本身會變形。WigleTransform更像是控制Shapelayer圖層的空間抖動效果,單個路徑本身不會抖動變形,如圖所示。
WiggleTransform(路徑變換抖動)
其具體參數配置與WiglePaths相同,但在此基礎上增加了AnchorPoint(中心點)、Position(位移)、Scale(縮放)和Rotation(旋轉)等參數。
ZigZag(路徑波折):該命令主要用于創(chuàng)建類似于均勻峰谷的路徑效果,如圖所示。
ZigZag(路徑波折)
具體參數說明
Size:尺寸。
RidgesPerSegment:突起段數。
Points:頂點類型(尖銳/光滑)。