webpack使用babel,tree-shaking
如果打包的文件在ie運行不能運行,但可以chrome運行babel webpack。
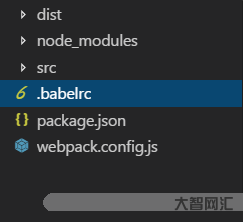
創建.babelrc
webpack配置babel。
webpack總結篇babel polyfill。
一、webpack簡介
1.1本更迭webpack打包es6。
image.png
大版本變化babel loader。
image.png
1.2功能進化
WebpackV1
WebpackV2
WebpackV3
V1->V2webpack。
遷移指南https://doc.webpack-webpack阮一峰。
V2->V3
可以更新升級
二、webpack核心概念
2.1Entry
2.2Output
2.3Loaders
常用Loader
編譯相關
樣式相關
文件相關webpack打包。
2.4Plugins
常用plugins
優化相關webpack打包原理。
功能相關react typescript。
2.5名詞
三、初探webpackbabelbird。
3.1使用babel打包es6babel js。
編譯ES6/7babel4。
Babelbabel7。
BabelPresetsjs babel優化。
BabelPolyfill
BabelRuntimeTransform3.2打包Typescripttsconfigbabel原理。

Typings3.3提取js的公用代碼image.pngbabel7配置。
3.4代碼分割和懶加載
**種方法:通過wepack內置方法babel配置。
第二種方法:通過LoaderSpec
import()返回一種方式promise在import需要依賴的明、動態加載模塊可以像使用一樣傳入Promise一樣使用import().then()require npm。
此時代碼分割場景運行打包loadash提取到vendor中react生命周期。
image.png
這不是我們想要的require。
image.png
image.png
image.png
import()動態加載寫法cli。
合并了subPageA和subPageB
image.png
讓我們來看看包裝后的文件。A、B
image.png
在webpack使用代碼分割async異步加載node常用中間件。
image.pngvue指令。
image.png
3.5處理CSS和CSS模塊化
引入css
Style-Loader
Style-Loader的optionsCSS-Loader
options
CSS-Moles配置Less/Sass提取CSSimage.pngwebpack教程babel教程。
3.6PostCSSinWebpack例子
3.7Treeshaking
使用場景4,從淺到深Webpack
4.1文件處理
圖片處理
處理雪碧圖片和壓縮圖片
處理字體文件
處理第三方JS庫
1.providePlugin
以引入jQuery為例
引入本地libs中的jQuery
2.imports-loader
4.2HTMLinwebpack(自動生成HTML)
生成HTML
options
中引入圖片